防抖动与节流
防抖动
1 | var debounce = function (fn, delay, isImmediate) { |
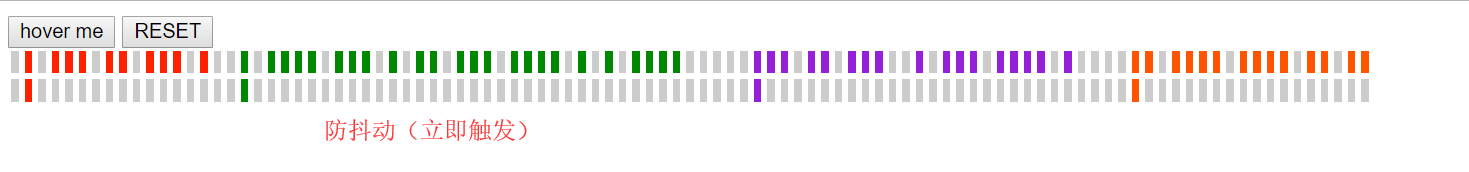
防抖动立即触发
 debounce-immediate.png
debounce-immediate.png
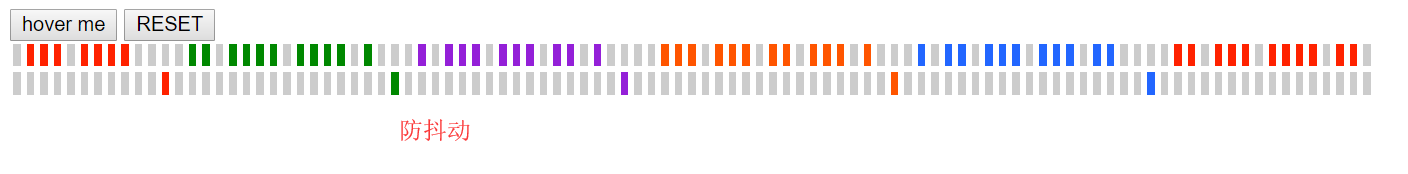
防抖动
 debounce.png
debounce.png
节流
1 | var throttle = function (fn, delay, isImmediate) { |
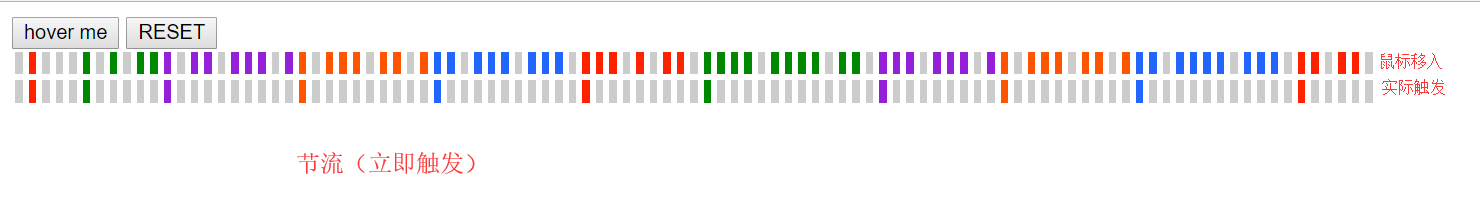
节流立即触发
 throttle-immediate.png
throttle-immediate.png
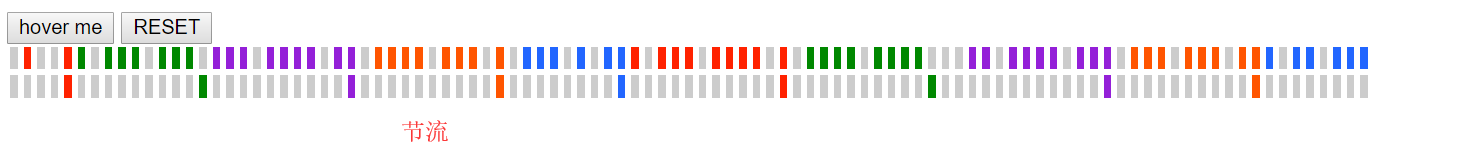
节流
 throttle.png
throttle.png
总结
- 防抖动:将多个操作合并为一个操作(例如,键盘输入关键字搜索内容),在规定延时时间后触发,如果在定时器时间范围内触发,则会清楚定时器,重新计时
- 节流:在给定的延时时间后触发一次操作,在此时间范围内的操作均不触发(例如,图片懒加载、向下无限滚动获取新数据)