Intro
点击预览
在之前的代码风格,和样式上做了大调整,如下图,主要是美化了移动端
- Before

before-pc
- After

poster
snake-game-pc
Start
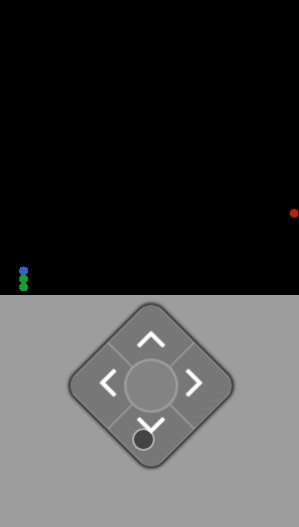
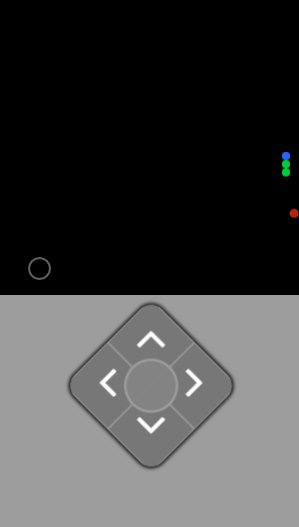
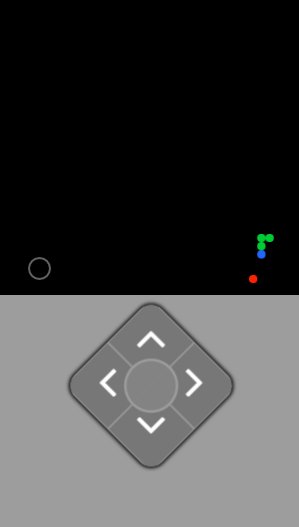
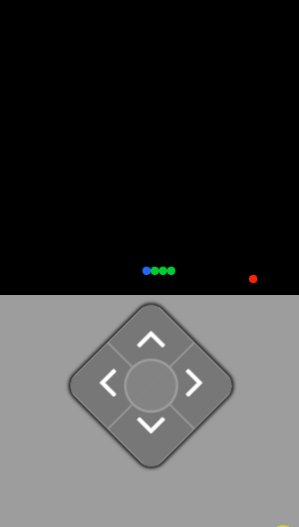
移动端:中间的圆点按钮是重新开始,周围的方向按钮和游戏手柄操作一样
web端:键盘方向键控制
Technology stack
Typescriptrollupyarncanvas API
Done
- 本次得分
- 历史最高分
- 移动端、web端适配
Todo
- 蛇的样式美化
- 游戏设置障碍物